a difference in (default) style: buttons vs links
2020-07-22
|~2 min read
|357 words
I was working on a project the other day when I noticed something curious. My nav bar looked great until I added a new button.

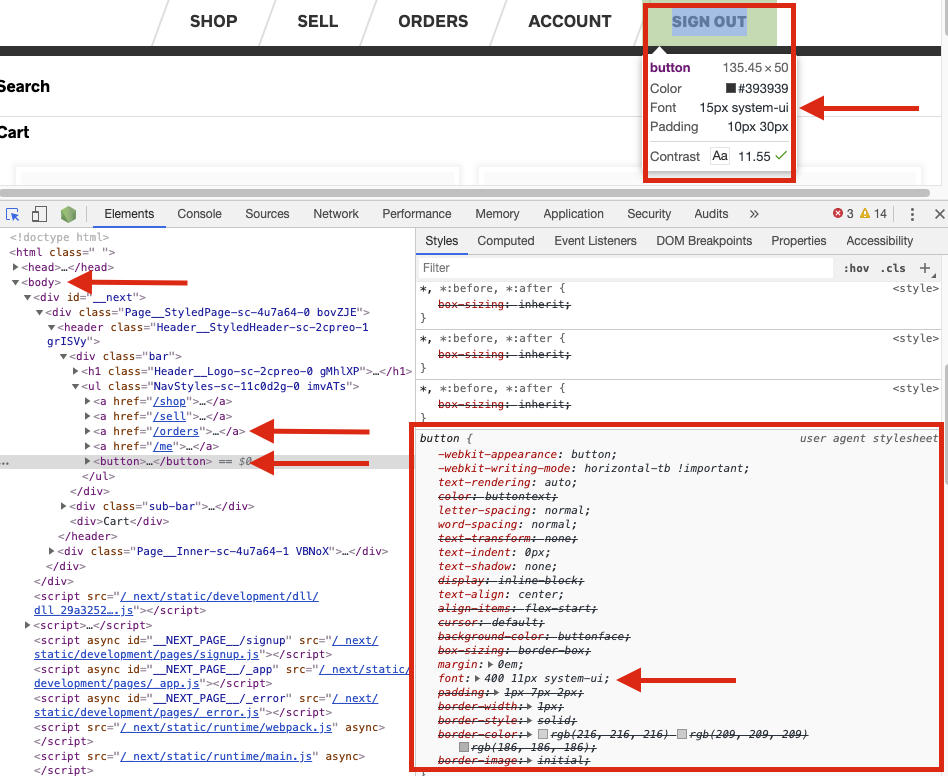
Inspecting all of the elements, everything was an anchor tag, except Sign Out, which was a button. Looking at the styles, I didn’t see any difference - which makes sense because both were wrapped in an unordered list component, NavStyles, which addressed child anchor and button tags the same way:
import styled from "styled-components"
const NavStyles = styled.ul`
a,
button {
/*...*/
&:hover,
&:focus {
/*...*/
}
}
/*...*/
`Still something was clearly wrong. It turned out that the issue lay elsewhere - in my global styles. At first this didn’t make sense to me, nothing looks amiss:
import { injectGlobal } from "styled-components"
export const theme = {
/*...*/
}
export default injectGlobal`
@font-face {
font-family: 'radnika_next';
src: url('/static/radnikanext-medium-webfont.woff2');
format('woff2');
font-weight: normal;
font-style: normal;
}
/*...*/
body {
font-family: 'radnika_next';
/*...*/
}
a {
text-decoration: none;
color: ${theme.black};
}
button {
color: ${theme.black};
}
`The anchor and button tags were receiving effectively the same styling (ignoring the text-decoration which was intentional.
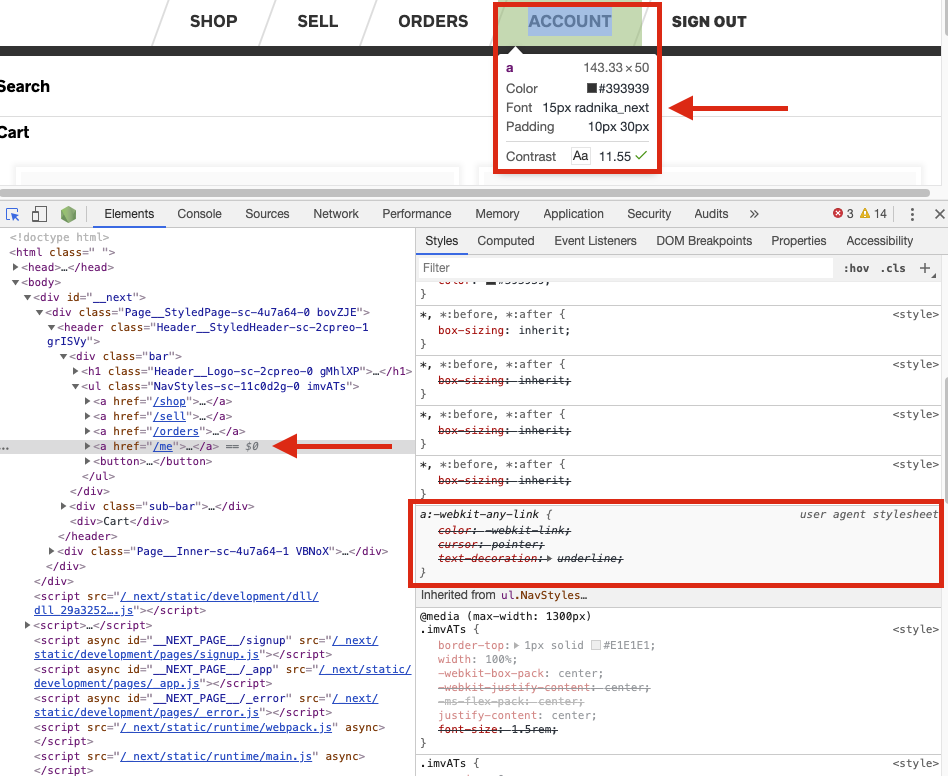
The problem had to do with specificity. Whereas the anchor tag inherited the font-family from the body tag, the button did not thanks to the button’s default styling (i.e. in the ”user agent stylesheet”).

The anchor tag does have its own default styles, they just don’t happen to include a default font - which is why this bug was able to occur.

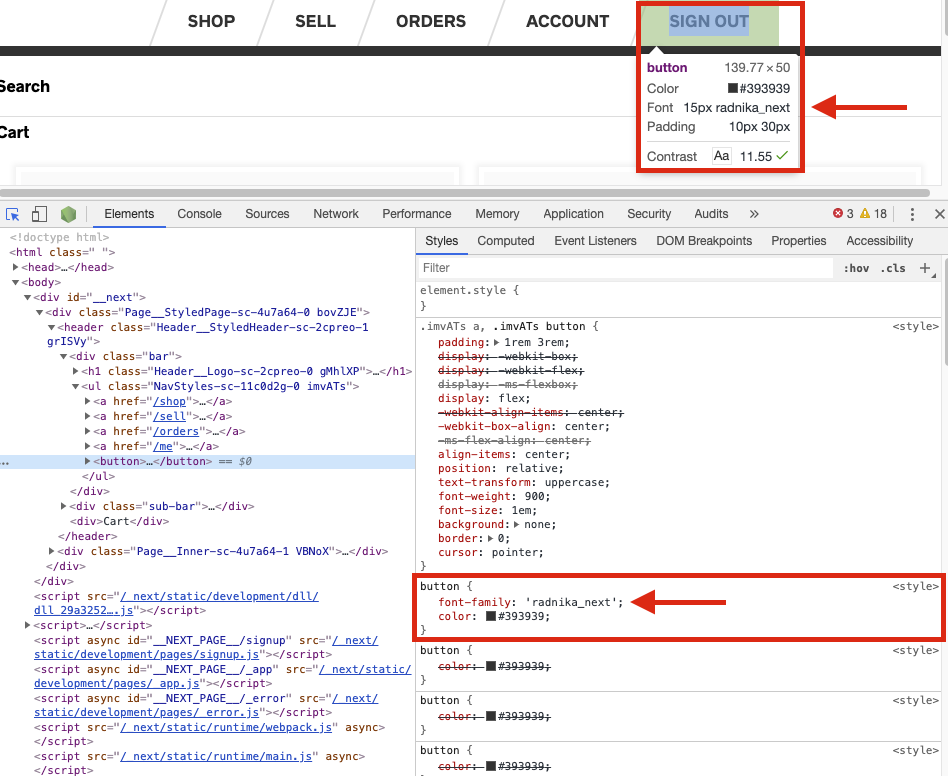
Once I figured this out, the fix was straight forward: declare a font-family for the button. This could be done in the global styles if I wanted all buttons to match the font of the rest of the site (which would make sense), or be very specific to the NavStyles and declare it there.
I opted to update the global style, which can be seen here:

In the end, while buttons and links are similar, understanding where the differences lay can help to avoid bugs like this one!
Hi there and thanks for reading! My name's Stephen. I live in Chicago with my wife, Kate, and dog, Finn. Want more? See about and get in touch!