change colors in chrome dev tools between hex, hsl, and rgb
2020-02-01
|~1 min read
|103 words
When debugging a website, I find myself frequently reaching for tools to convert between Hex, RGB, and HSL so that I can easily confirm if two colors are the same.
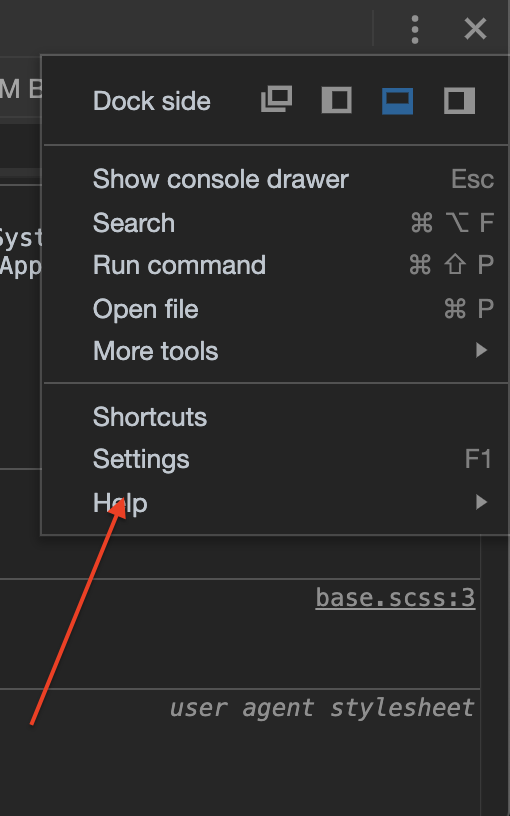
Chrome offers this conversion for free within their Dev Tool Settings (F1).

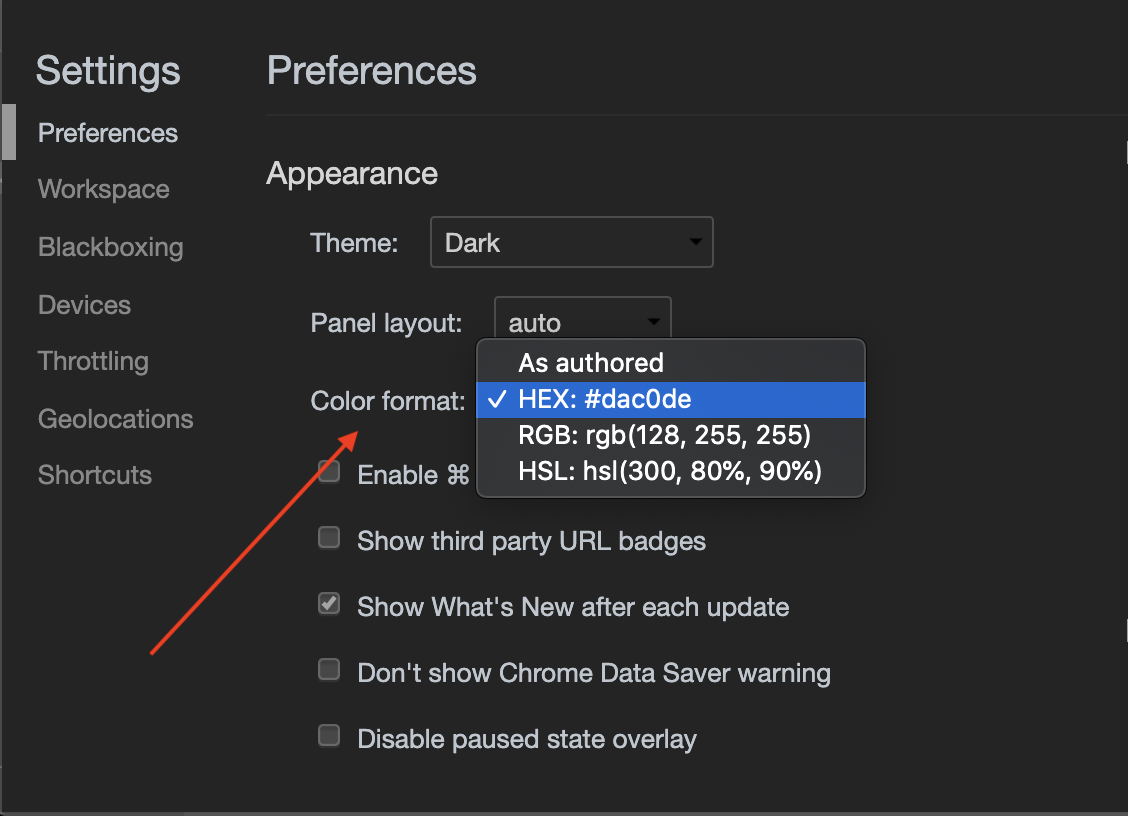
Once inside of settings, look for “Color Format” where you can pick between:
- As authored
- HEX
- RGB
- HSL

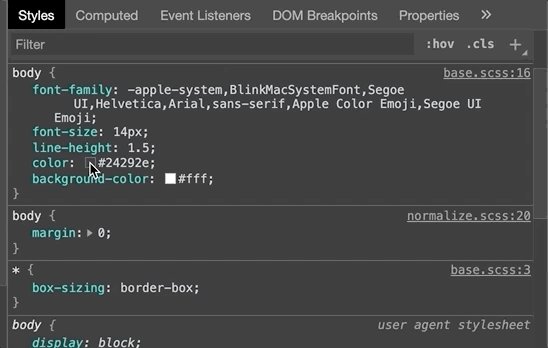
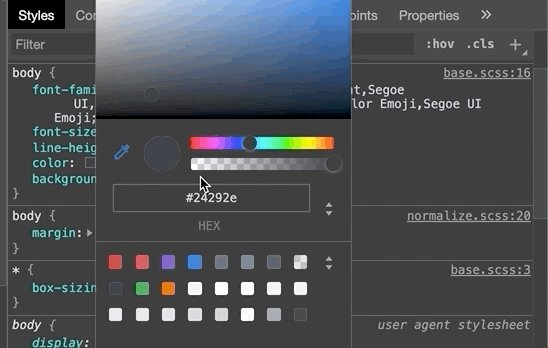
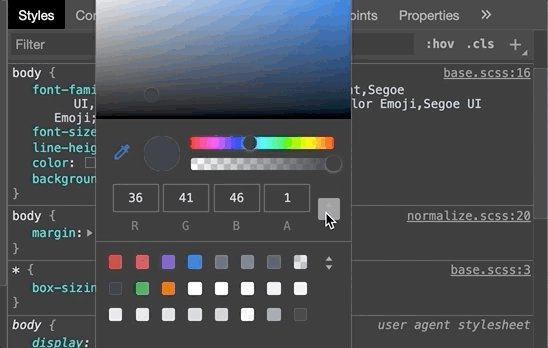
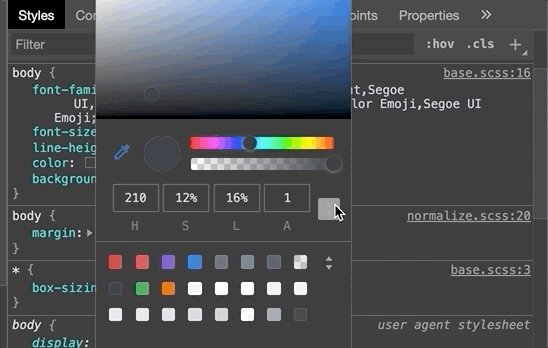
You can also do it by selecting the Color Picker from within Styles tab.

This will open a dialog window which allows for easy transformataion between the different styles.
Hi there and thanks for reading! My name's Stephen. I live in Chicago with my wife, Kate, and dog, Finn. Want more? See about and get in touch!