chrome dev tools: css overview
2020-11-12
|~1 min read
|193 words
Chrome DevTools recently added an experimental new feature called CSS Overview which can provide really useful information on a site’s styles.
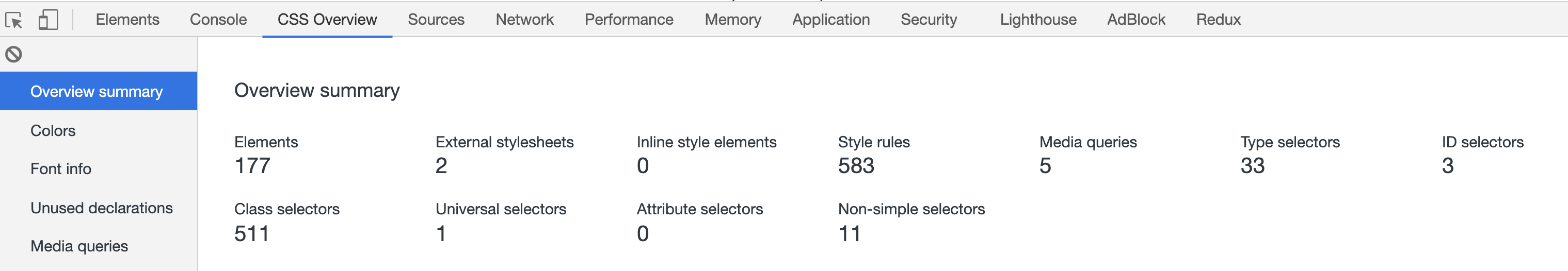
The overview works by creating a snapshot of the site and then reporting on:
- Colors
- Fonts
- Unused declarations
- Media queries
There’s also a nifty overview at the top:

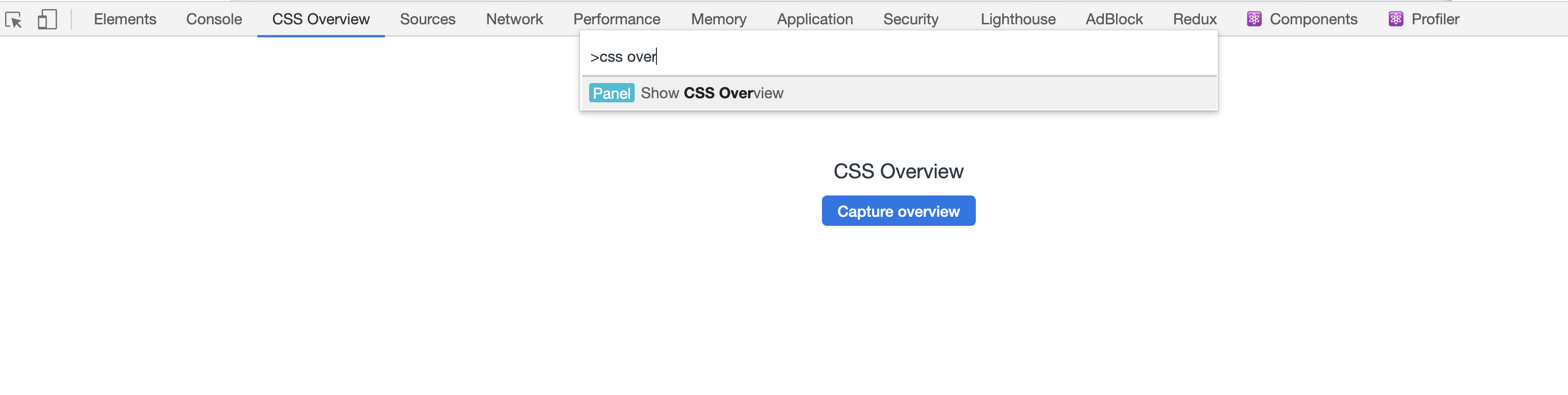
Accessing the CSS Overview
Since the feature is still experimental, accessing it involves a few extra steps:
- Open Dev Tools (
⌘+⌥+i) - Open the Command Palette (
⌘+⇧+p) and search forShow Experiments, selectCSS Overviewand close the window (Esc) / close Dev Tools
- Open the Command Palette again and now search for
CSS Overview.
Wrap Up
I used this new tool on my website to look into different media queries and ensure that I was using them consistently. I also found several instances where I was using the wrong color.
This seems like a really powerful feature for ensuring greater consistency across an application / site and I look forward to using it more and more.
Thanks to Umaar for initially pointing out this feature!
Hi there and thanks for reading! My name's Stephen. I live in Chicago with my wife, Kate, and dog, Finn. Want more? See about and get in touch!