chrome devtools: cpu throttling
2021-07-28
|~1 min read
|144 words
On a project recently, I was getting feedback that the UI wasn’t behaving as expected. When digging into it, it seems like the culprit was the machine itself was getting bogged down in processing and creating a “jittery” experience for users.
This can happen if you’re developing on a powerful machine and your users aren’t using the product in the same way. (Another argument in favor of dogfooding your own product!)
So what can you do? Similar to how Chrome offers simulate slow networks with throttling, inside of DevTools is the ability to simulate slow down your processing power.
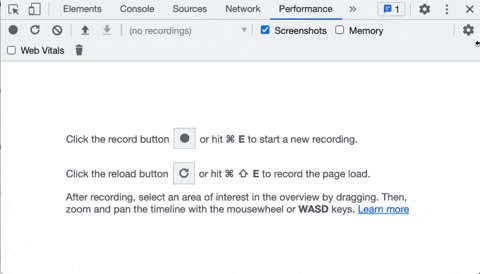
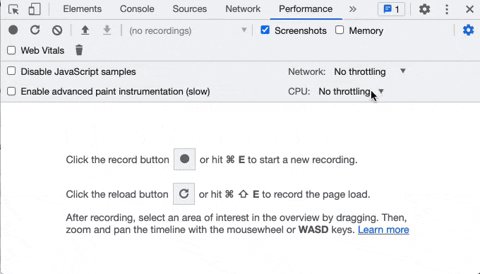
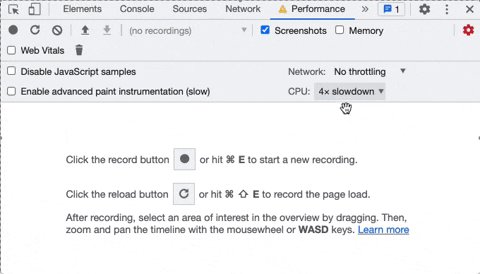
This is available in the Performance tab of DevTools under CPU (which is hidden by the “Gear” icon):

Once that box is selected, testing your device as if it’s underpowered / under heavy load becomes much simpler!
References
Hi there and thanks for reading! My name's Stephen. I live in Chicago with my wife, Kate, and dog, Finn. Want more? See about and get in touch!