deploying with heroku
2021-11-06
|~1 min read
|187 words
Quick and dirty notes on getting a node app up and running on Heroku:
-
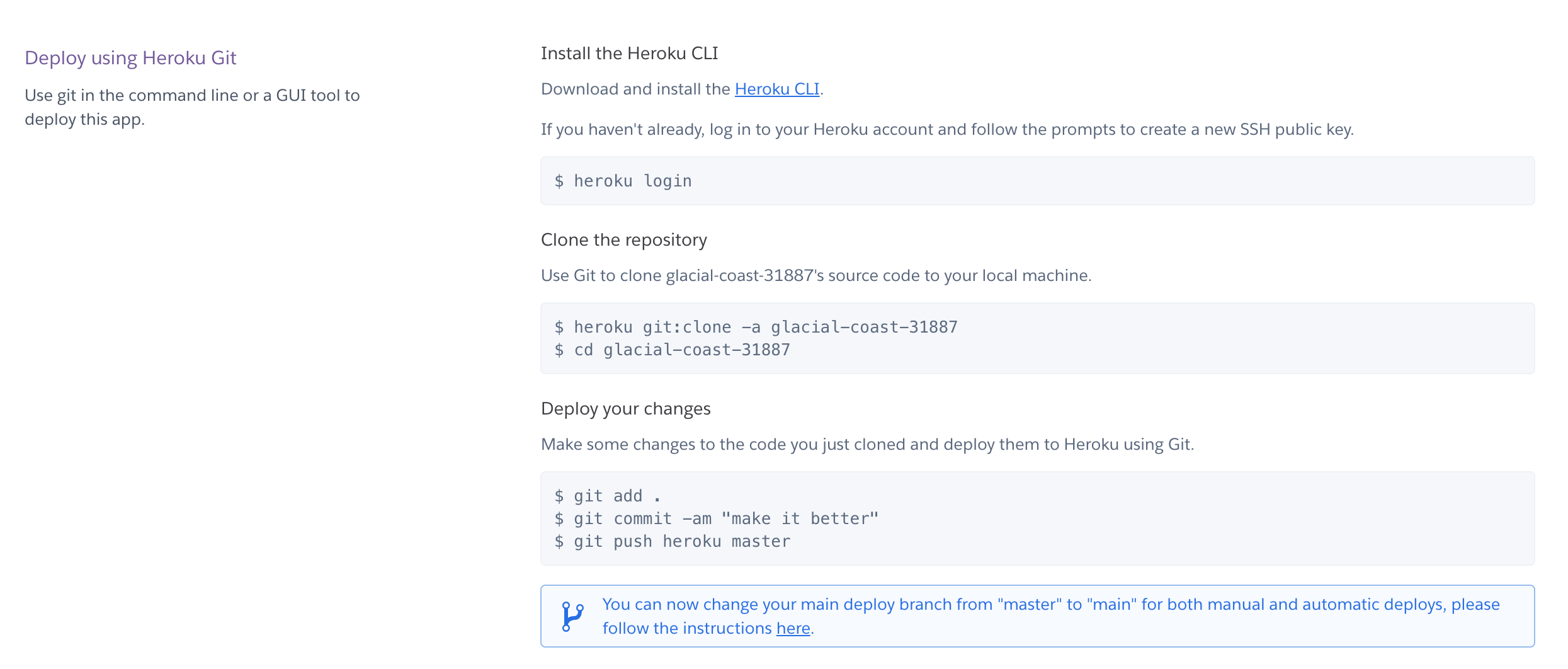
Download the CLI
-
Login to Heroku
-
Push your code up to Heroku — you can also connect GitHub to Heroku

The nice thing about this is that it means you can iterate on your application quickly without necessarily changing your main remote repository (e.g., GitHub). This is because you would have two different remotes (
originby tradition andherokufor Heroku). However, Heroku will only buildmain/masterbranches, so it’s difficult to let the two remotes get out of sync with one another unintentionally. -
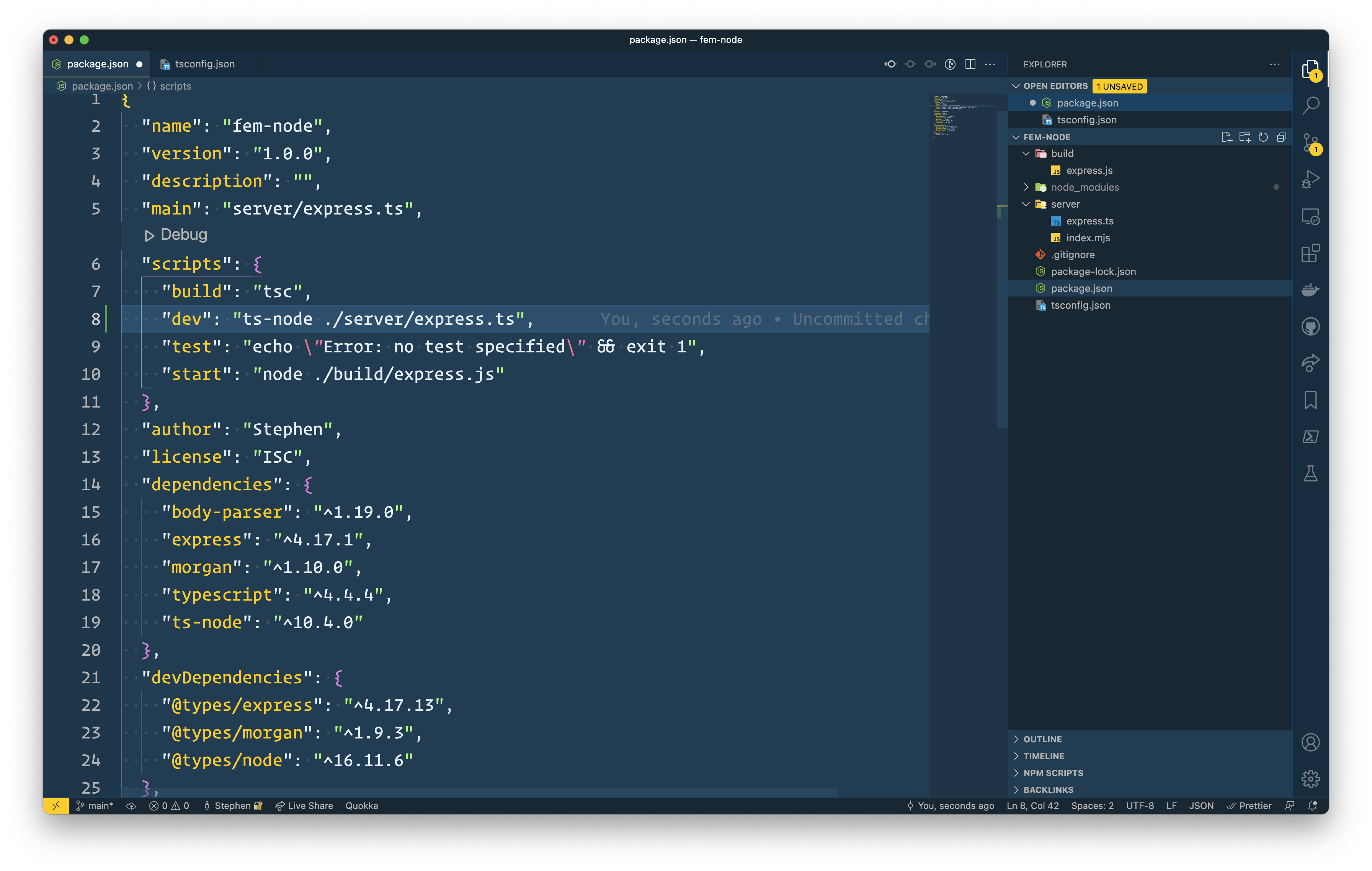
If it’s a Typescript project, be sure to handle that — the simple solution I came up with was to make sure it was built and then my
startscript pointed to the built entry point.
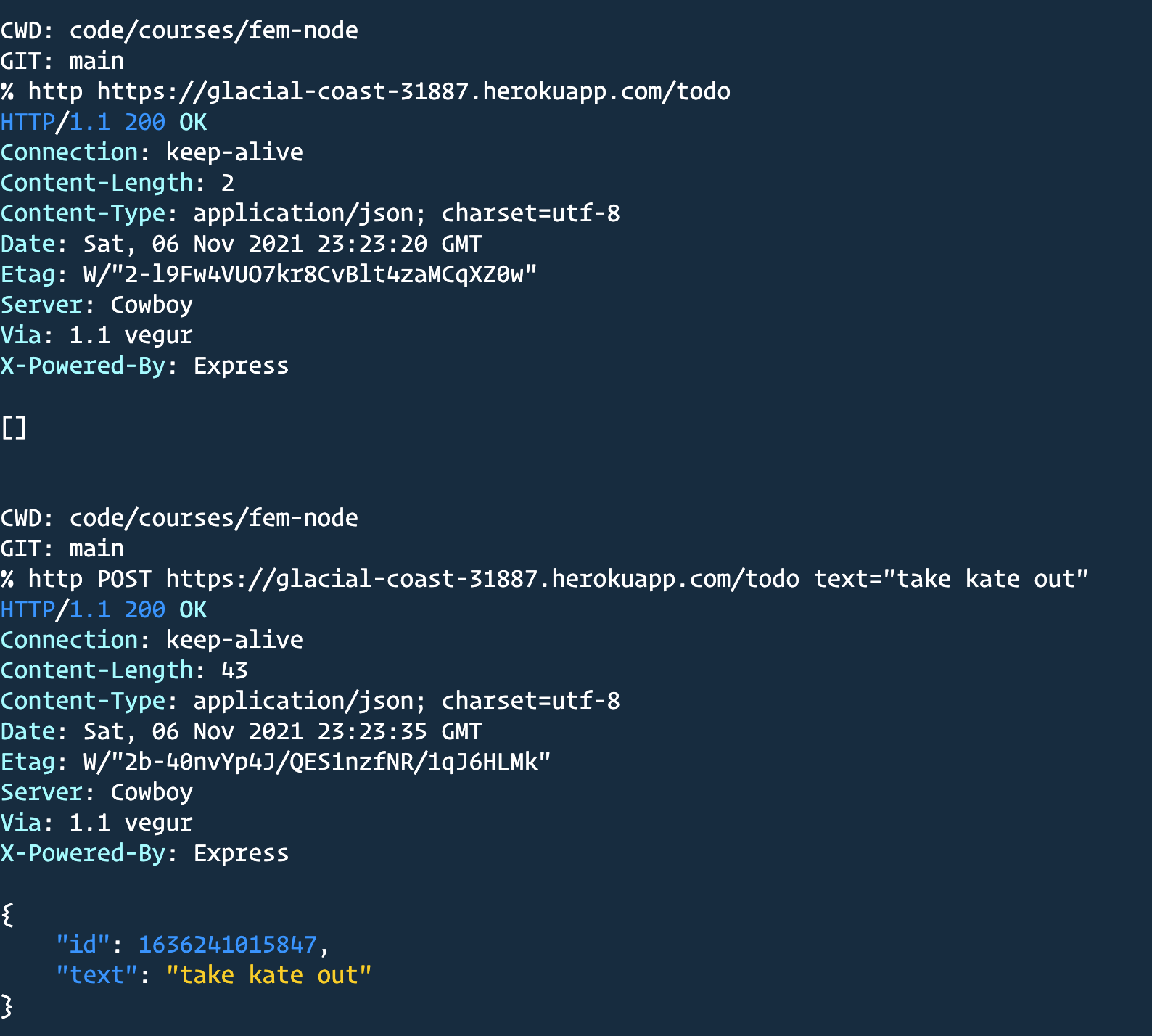
With all of that in place, once I’ve pushed the code using the Heroku CLI, I can hit my server using httpie:

There’s so much to improve about this process, but at a minimum - I now have a simple server running that’s accessible from anywhere.
Hi there and thanks for reading! My name's Stephen. I live in Chicago with my wife, Kate, and dog, Finn. Want more? See about and get in touch!